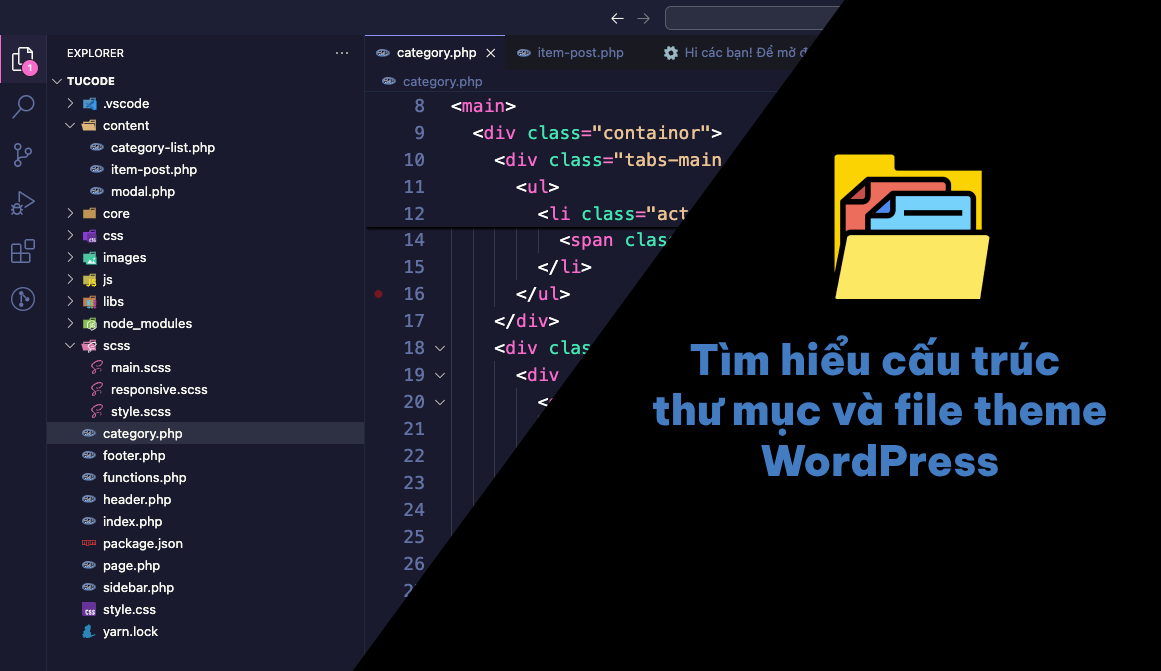
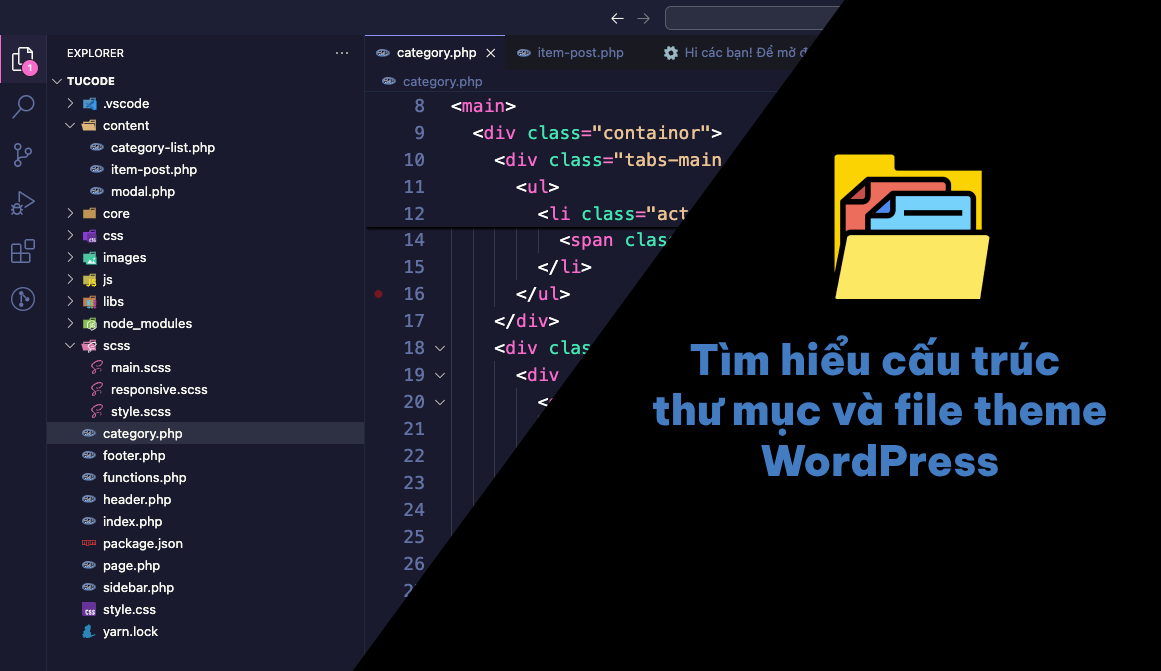
Tìm hiểu cấu trúc thư mục và file theme WordPress
Trước khi bắt đầu lập trình một theme WordPress, việc hiểu rõ cấu trúc thư mục và các thành phần cấu tạo nên một theme là rất quan trọng. Bài viết này sẽ cung cấp cho bạn một cái...
Liên Chiểu, Đà Nẵng, Vietnam

Trước khi bắt đầu lập trình một theme WordPress, việc hiểu rõ cấu trúc thư mục và các thành phần cấu tạo nên một theme là rất quan trọng. Bài viết này sẽ cung cấp cho bạn một cái nhìn tổng quan về cấu trúc thư mục cũng như các file cần thiết để một theme WordPress có thể hoạt động được. Ngoài ra, mình cũng sẽ chia sẻ code của một thư mục theme cơ bản mà mình thường sử dụng.

Cấu Trúc Thư Mục Theme WordPress
Theme WordPress được lưu trữ trong thư mục domain.com/wp-content/themes của mã nguồn WordPress. Trong thư mục themes, bạn có thể tạo nhiều thư mục con, mỗi thư mục đại diện cho một theme khác nhau. Mặc dù bạn có thể cài đặt nhiều theme, nhưng chỉ có thể kích hoạt một theme tại một thời điểm.
Các File Cần Thiết Để Theme Hoạt Động
Để một theme WordPress hoạt động cơ bản, chỉ cần hai file:
- index.php: File này chứa nội dung hiển thị của trang chủ website. Nó có thể không chứa nội dung cụ thể nhưng là file bắt buộc phải có.
- style.css: File này chứa thông tin khai báo của theme như tên theme, mô tả, đường dẫn, phiên bản, tên tác giả và website của tác giả.
Ví dụ nội dung của file style.css:
/* Theme Name: GIAN DON Theme URI: https://huykira.net Author: Huy Kira Author URI: https://huykira.net Description: Theme WordPress đơn giản Version: 0.2 */
Cấu Trúc Đầy Đủ Của Một Theme WordPress
Tùy thuộc vào chức năng và yêu cầu cụ thể, cấu trúc thư mục của theme có thể khác nhau. Tuy nhiên, một theme WordPress thường bao gồm các file và thư mục sau:
- Thư mục
css: Chứa các file CSS để định dạng giao diện của theme. - Thư mục
images: Lưu trữ các hình ảnh sử dụng trong theme như hình nền, button, icon, v.v. - Thư mục
js: Chứa các file JavaScript, ví dụ như jQuery, để thêm các tính năng động cho website. - Thư mục
libs: Chứa các thư viện front-end như Bootstrap, Owl Slider, v.v. - File
style.css: Khai báo thông tin cơ bản của theme. - File
screenshot.png: Hình ảnh đại diện cho theme, hiển thị trong trang quản lý theme của WordPress. - File
index.php: File chính hiển thị nội dung trang chủ của website. - File
functions.php: Nơi khai báo các chức năng và viết các hàm tùy chỉnh cho website. - File
header.php: Hiển thị phần đầu của website, bao gồm logo, menu, v.v. - File
footer.php: Hiển thị phần chân trang của website, bao gồm thông tin liên hệ, copyright, v.v. - File
sidebar.php: Hiển thị cột bên của website (nếu có). - File
category.php: Hiển thị nội dung trang chuyên mục (danh sách bài viết của một chuyên mục). - File
category-{slug}.php: Hiển thị nội dung của một chuyên mục cụ thể theo slug. Ví dụ:category-tin-tuc.phpsẽ hiển thị các bài viết thuộc chuyên mục “Tin tức”. - File
single.php: Hiển thị nội dung chi tiết của một bài viết. - File
page.php: Hiển thị nội dung chi tiết của một trang (page). - File
search.php: Hiển thị kết quả tìm kiếm. - File
404.php: Hiển thị trang thông báo lỗi 404 (Not Found). - File
archive.php: Hiển thị nội dung các phần lưu trữ như danh sách bài viết theo ngày tháng hoặc theo tag.
Cấu Trúc File Cho Custom Post Type và Custom Taxonomy
Đối với các theme nâng cao có sử dụng Custom Post Type và Custom Taxonomy, bạn có thể đặt tên file như sau:
archive-{slug}.php: Hiển thị danh sách bài viết của một Custom Post Type có slug là{slug}.single-{slug}.php: Hiển thị chi tiết của một bài viết thuộc Custom Post Type có slug là{slug}.taxonomy-{slug}.php: Hiển thị nội dung trang Taxonomy có slug là{slug}.
Kết Luận
Việc hiểu rõ cấu trúc thư mục và các file cần thiết trong một theme WordPress sẽ giúp bạn dễ dàng hơn trong việc phát triển và tùy chỉnh theme theo nhu cầu của mình. Hy vọng bài viết này sẽ giúp bạn có cái nhìn tổng quan và chi tiết hơn về cách tổ chức một theme WordPress. Chúc bạn thành công trong việc tạo ra những theme WordPress chất lượng và phù hợp với nhu cầu của mình!